
Tendencias de diseño web y de aplicaciones 2017: 6 predicciones de expertos
28/11/2016
Más de 100 estadísticas y hechos de WordPress (2021)
08/03/2021La importancia del diseño responsivo o adaptativo

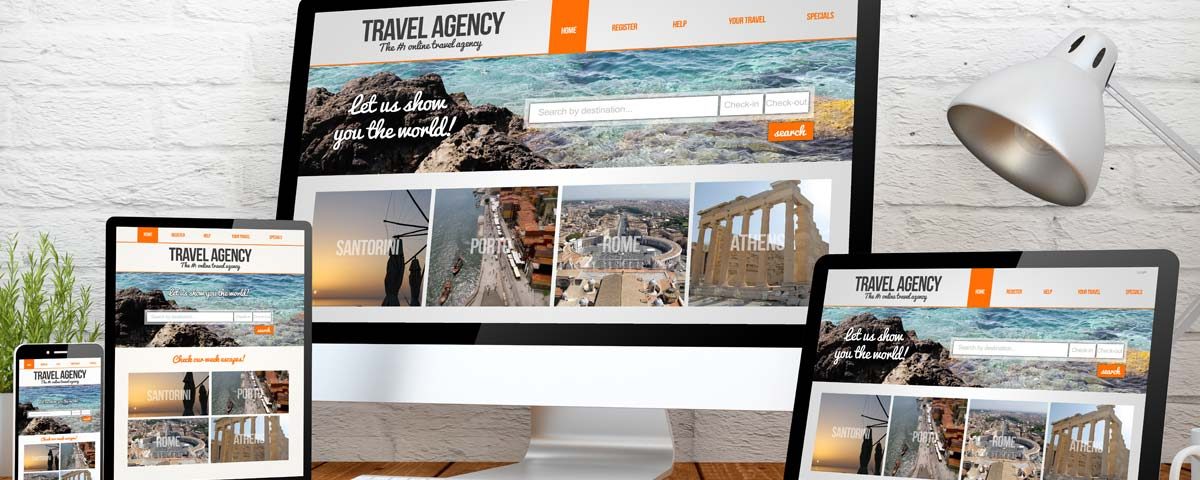
Esta técnica o filosofía de diseño fue desarrollada durante la primera década del presente siglo, nace en respuesta a la necesidad de hacer mucho más ágiles los procesos de desarrollo web, manteniendo lo más integro la apariencia de las páginas en la mayor cantidad de dispositivos posible, esto debido al crecimiento explosivo de las tecnologías móviles y su imparable expansión global, lo que ponía a diseñadores y desarrolladores a trabajar doble, hasta triple, para poder hacer las adaptaciones a cada dispositivo, todos con tamaños de pantallas diferentes. Al día de hoy el diseño adaptativo es práctica fundamental a la hora de realizar cualquier proyecto web por más pequeño que este sea.
Es una técnica que requiere destreza, conocimiento y paciencia por parte de los desarrolladores involucrados, así como de una importante documentación en código para poder entender el alcance real de cada componente css y explotar las funcionalidades desarrolladas hoy, en el mediano y largo plazo.
¿Qué debemos tomar en cuenta a la hora de hacer una web adaptativa?
Carga de página
Debes considerar la calidad de tu hosting y las opciones que este te ofrece para hacer de la carga de tu sitio web una experiencia ágil y rápida a tus usuarios. Por otra parte, es muy importante que hables con tu equipo de desarrolladores para que ellos solo utilicen librerías JS que permitan hacer una carga de página condicional (a medida que se requiere se llama), evitando cargar recursos innecesarios cuando las visitas llegan desde móvil o tableta.
Tamaños de pantalla
Lo recomendable es diseñar con el patrón mobile-first, es decir la hoja de estilo debe estar desarrollada para desplegar primeramente las interfaces en dispositivos móviles como los celulares, luego las tabletas y por último los equipos de escritorio, tu equipo de trabajo debe estar muy consciente del uso de los códigos media-queries y documentarlo lo mejor posible, de esta forma evitamos problemas de adaptación con las pantallas o sobrecargar los sitios de elementos inútiles. Hoy día en el mercado existe tal cantidad de dispositivos y pantallas que es elemental la carga de contenidos fluidos y no estáticos.
Adaptar y/o descartar los efectos
Algunos efectos que se pueden usar en la web de escritorio no funcionan en la web adaptativa, es por ello que para cada dispositivo debemos adaptar los efectos que consideremos importantes para enriquecer la experiencia de usuario y descartar aquellos que no sean realmente necesarios. Por eso es tan importante hacer una comprobación multi dispositivo-plataforma.
Y como conclusión
La profundidad de cada recomendación dependerá exclusivamente del alcance de tu proyecto y de la importancia que tú le des a la UX, recuerda esto: Una mala experiencia de usuario puede hacer que tu visitante nunca más regrese a tu sitio web y descarte tu producto o servicio. No permitas que esto te suceda.
¡Anímate a consultarnos, nosotros podemos ayudarte!.

